Normal flow (일반적인 흐름으로 배치되는 경우)
Normal flow란 순차적으로 박스가 배치가 되는 경우다
Normal flow에서 박스들은 formatting context를 따릅니다. CSS 2.2 에서는 table, block, inline이 해당된다
블록 레벨의 박스는 block formatting에 속하고
인라인 레벨의 박스는 inline formatting에 속하고
table formatting은 https://www.w3.org/TR/CSS22/tables.html 여기에 작성되어 있다
Block formatting context
float, position이 absolute인 요소, 블록 박스는 아니지만 inline-block, table-cell, table-caption과 같은 블록 컨테이너, 'visible'이 아닌 'overflow' 블록 박스(뷰포트로 전파된 경우를 제외하고)는 새로운 block formatting context를 만든다
박스는 포함 블록(containing block)의 맨 위에서 시작해서 세로로 하나씩 배치됩니다
두 박스의 간격은 margin에 의해 결정됩니다
margin이 맞닿을 경우 병합됩니다..?
Inline formatting context
블록 레벨의 박스를 포함하지 않는 블록 컨테이너에 의해 만들어진다
박스는 포함 블록(containing block)의 맨 위에서 시작해서 가로로 하나씩 배치된다
margin, border, padding은 박스사이에서 존중된다 ㅅㅂ 뭔말이야
박스는 세로로 정렬 됩니다: bottom 또는 top이 정렬되거나 안에 있는 텍스트의 베이스라인이 정렬되는 경우에
라인을 만드는 박스를 포함하는 직사각형 공간을 line box라고 부른다
line box의 넓이는 포함 블록(containing block)과 float의 존재에 의해 결정된다
line box의 높이는 line height calculations 에 있는 규칙에 따라 결정된다
line box는 포함하고 있는 모든 박스들보다 충분히 높다. 하지만 line box가 포함하고 있는 가장 큰 박스보다 더 큰 경우에
Floats
먼저 normal flow에 따라 박스가 배치됩니다. 그 후 왼쪽 또는 오른쪽으로 이동한다.
float의 가장 흥미로운 특성은 콘텐츠는 흐르듯 배치됩니다
clear를 사용하면 이러한 특성을 해제할 수 있습니다
원래 float의 용도는 글과 이미지를 함께 배치했을 때 이미지 옆에 글이 흐르게 .. 하기 위해 사용되었던 방식이다
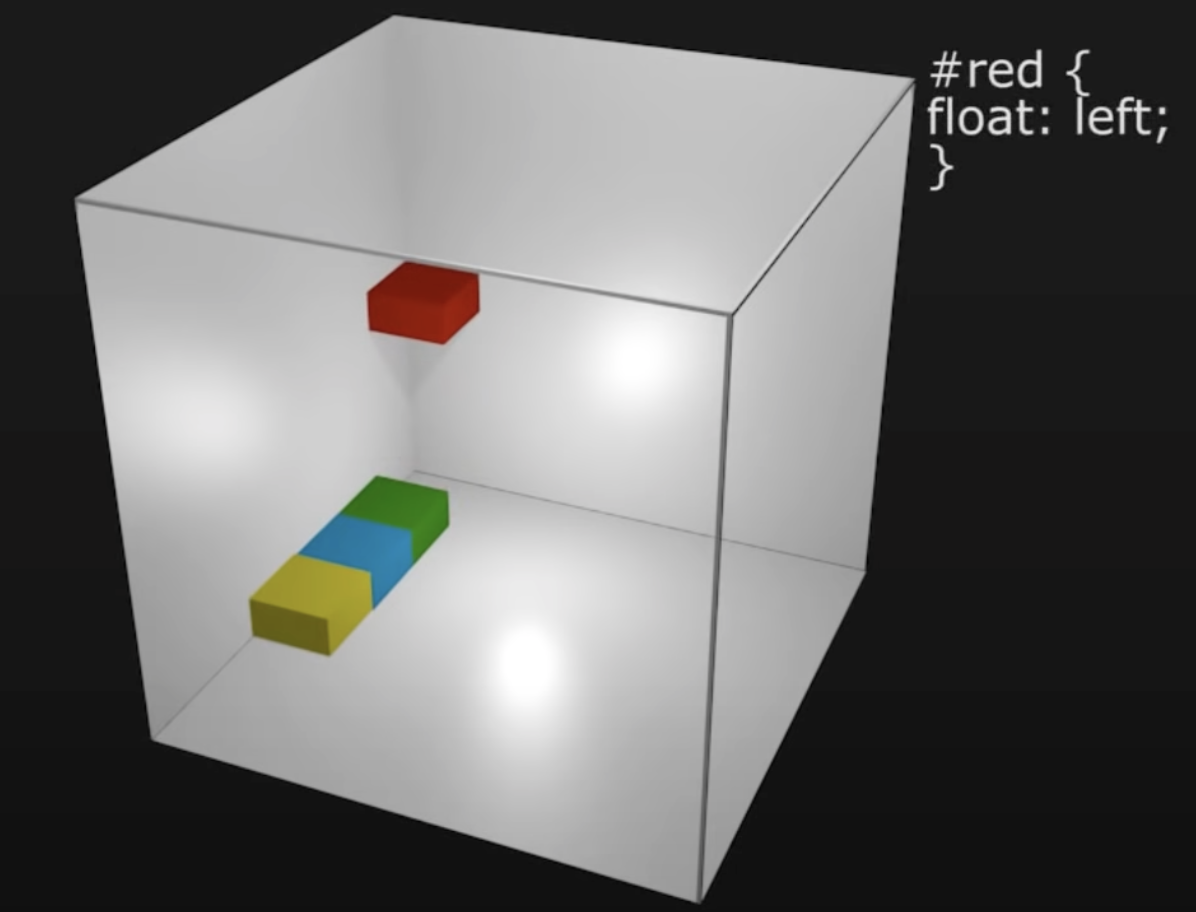
예를 들어 빨간색 박스가 float:left가 되었다고 하자

빨간색 박스가 위로 뜨게 되고 그 아래를 초록색 박스가 채우게 된다

그러면 우리는 빨간색 아래에 초록색 박스가 감춰진채로 보게 된다

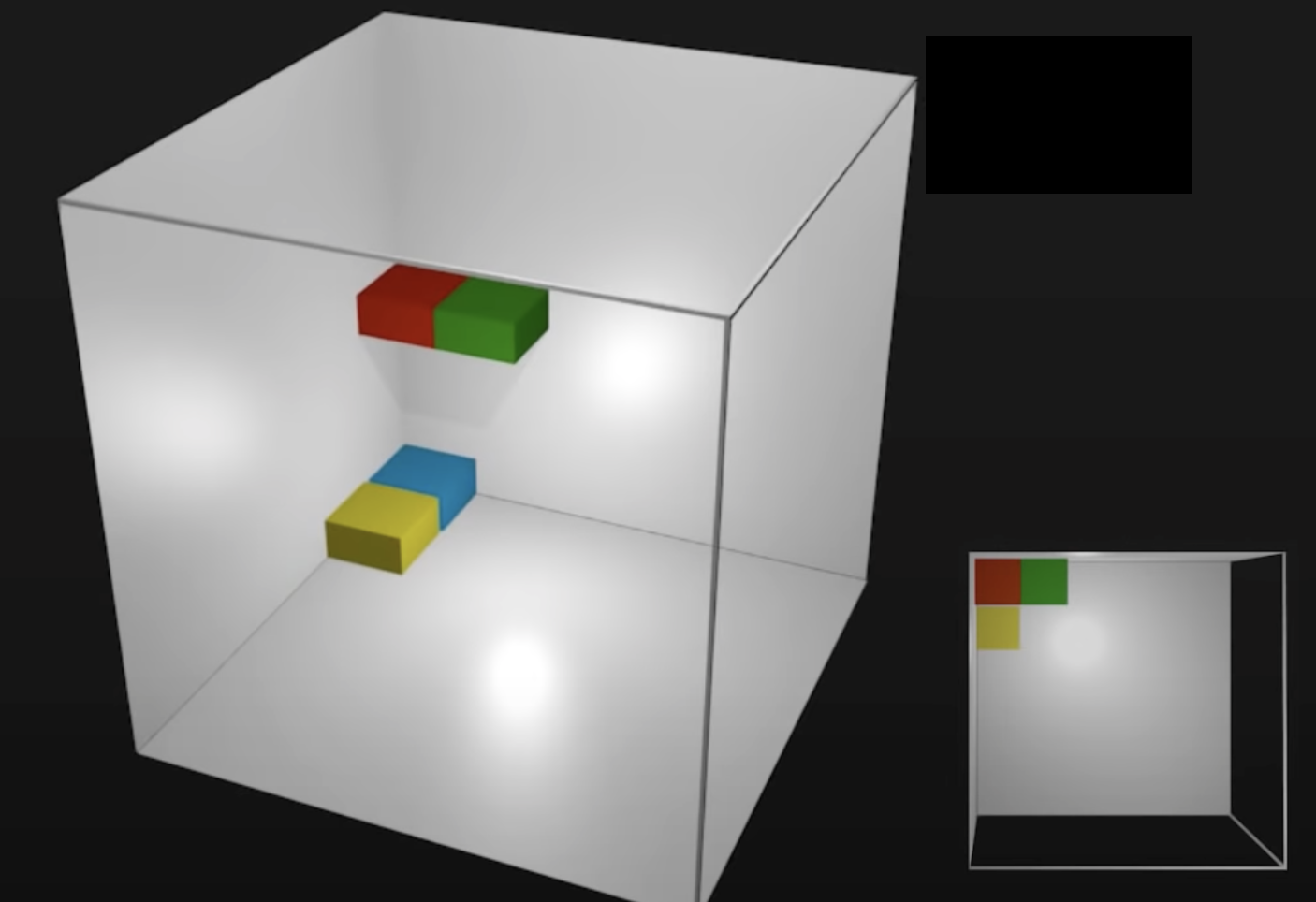
그렇다면 초록색 박스도 float: left를 갖게 되면 어떻게 될까?

초록색 박스는 빨간색 박스 옆으로 이동하게 되고
원래 초록색 박스 자리는 파란색 박스가 채우게 된다
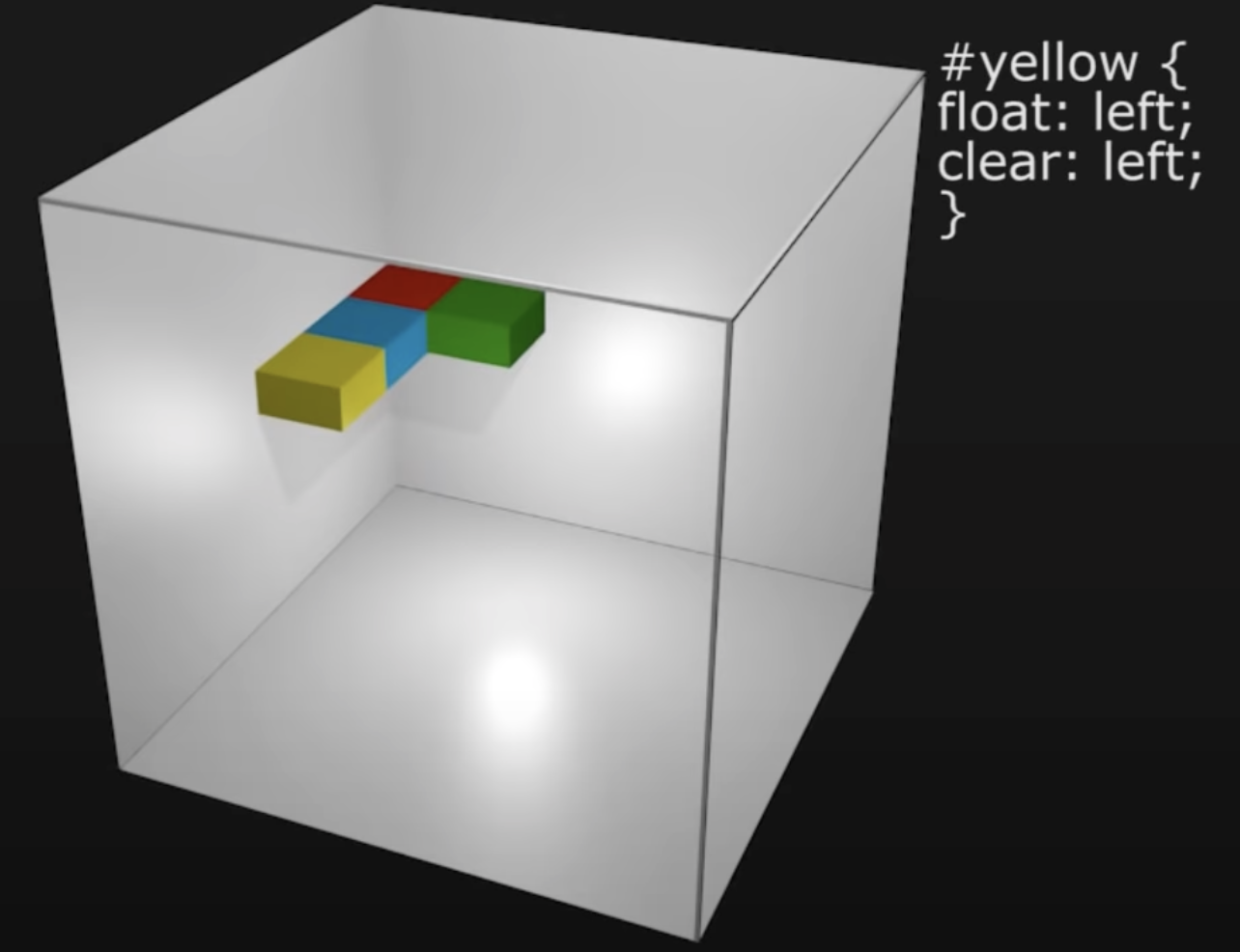
clear 프로퍼티를 적용해보자
clear를 사용하면 float 속성을 해제된다
모든 박스를 float: left 로 설정해주고 파란색 박스에 clear: left를 적용하면


float을 사용하면 위에 처럼 박스가 뜨게 되므로 부모 요소의 높이가 무시된다
부모 요소의 높이를 설정하고 싶을 때에는?
1. 부모 요소 overflow:hidden
overflow hidden은 벗어나는 부분을 보이지 않게 한다. 즉 자신이 가지고 있는 크기만큼만 보여준다. 부모 요소 내부에 있는 컨텐츠의 크기에 맞게 부모 요소의 높이가 설정된다
2. 부모 요소 flow-root
flow-root는 formatting 루트가 어디있는지 정의함으로써 새로운 block formatting context를 만드는 블록 요소 박스를 만든다 -> ㅅㅂ 뭔소리임..
Absolute
박스는 normal flow에서 완전히 벗어나고 자신의 포함 블록을 기준으로 top, right, bottom, left 속성에 따라 움직입니다
float, absolute, root 요소인 경우, out of flow 라고 불립니다
out of flow가 아닌 경우에는 in-flow라고 부릅니다
1. display: 'none'인 경우
- position: 적용되지 않는다
- float: 적용되지 않는다.
position과 float 속성은 display보다 우선이지만 예외적으로 display: 'none'이면 position과 float이 적용되지 않는다
박스 자체가 만들어지지 않기 때문이다
2. position: 'absolute' or position: 'fixed'인 경우
- float: 어떤 값을 설정해도 'none'이 된다
- display: 아래의 표에 따라 설정된다
박스는 절대적 위치로 배치된다
박스의 위치는 자신의 포함 블록을 기준으로 top, right, bottom, left 속성에 따라 결정된다
3. float이 'none'이 아닌 값을 가지는 경우
- display: 아래 표에 따라 설정된다
| 지정 값 | 계산 값 |
| inline-table | table |
| inline table-row-group table-column table-column-group table-header-group table-footer-group table-row table-cell table-caption inline-block |
block |
| 기차 | 지정된 값과 동일 |
박스가 뜨게 된다
4. 요소가 root 요소일 경우
- display: 위의 표와 동일하게 적용됩니다
5. 나머지의 경우
- display: 지정된 값에 따라 설정된다
참고자료 http://blog.wystan.net/2009/01/12/relationships-between-position-float-display
'👩🎤 프론트엔드 > css' 카테고리의 다른 글
| [CSS] Negative margin (음수 마진) (0) | 2022.07.14 |
|---|
